
How To Create A Responsive Navigation Menu Using Only CSS — Medialoot
Discover the best responsive navbar designs with HTML, CSS, and JS. Learn the pros and cons, use cases, and examples of horizontal, vertical, and hamburger menu navbars. Get tips on how to choose the perfect design for your website.

How To Create A Responsive Navigation Menu Using Only CSS Medialoot
About a code Pure CSS Barn Door Menu Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css Author Envato Tuts+ March 20, 2023 Links

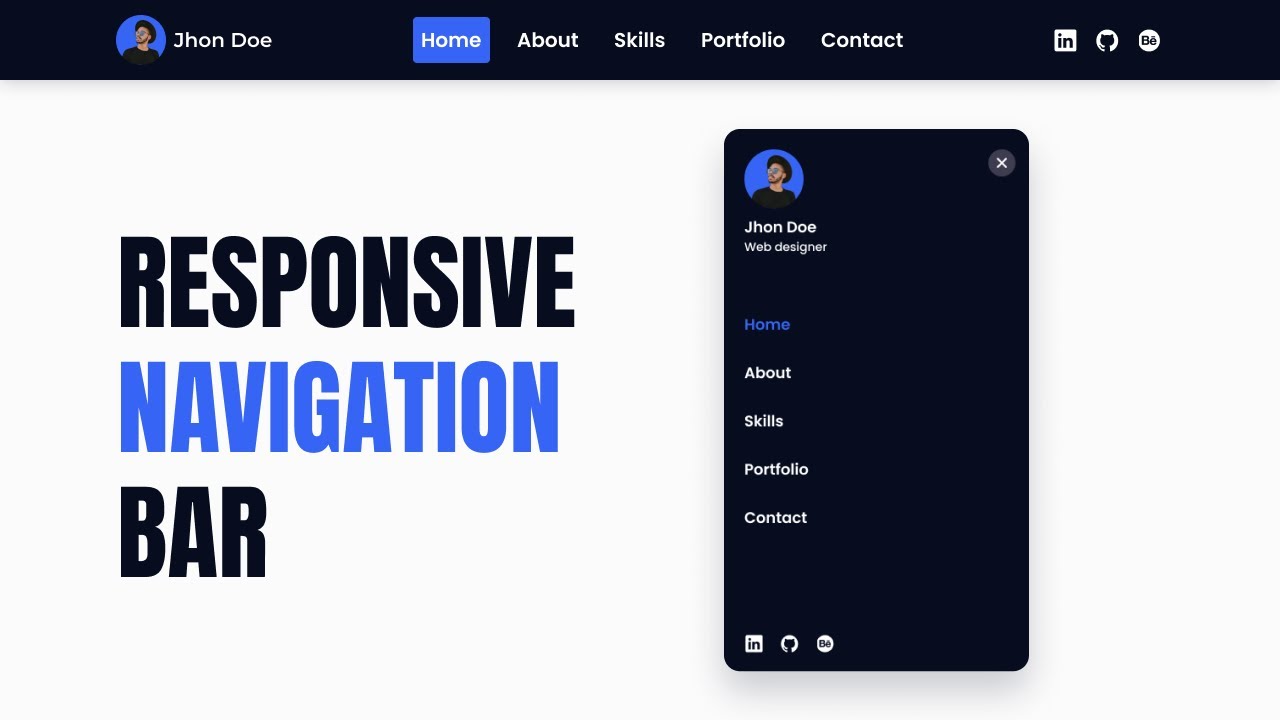
Responsive and attractive navbar design with html and css only
Step 1) Add HTML: Example

5 CSS Navigation Menu Bars Web design, Navigation bar, Coding
Styling a navigation bar using CSS By Ethan on 12 Dec 2017 The best dashboards and data visualizations are built with code. Try it for free today! Ads by EthicalAds You can find navigation bars on almost any website on the internet. Learn how to code and style one in this article! The final product Here is what we'll be making today:

Navbar CSS Tutorial 3 Ways to Create a Navigation Bar with Flexbox
Collection of Awesome Navbar CSS Design Examples with Code Snippet The accompanying code bits are ideal for design. You'll discover different navigation models with dropdowns and slideouts and a wide range of liveliness impacts. Website design is a rising procedure with cool new patterns each year.

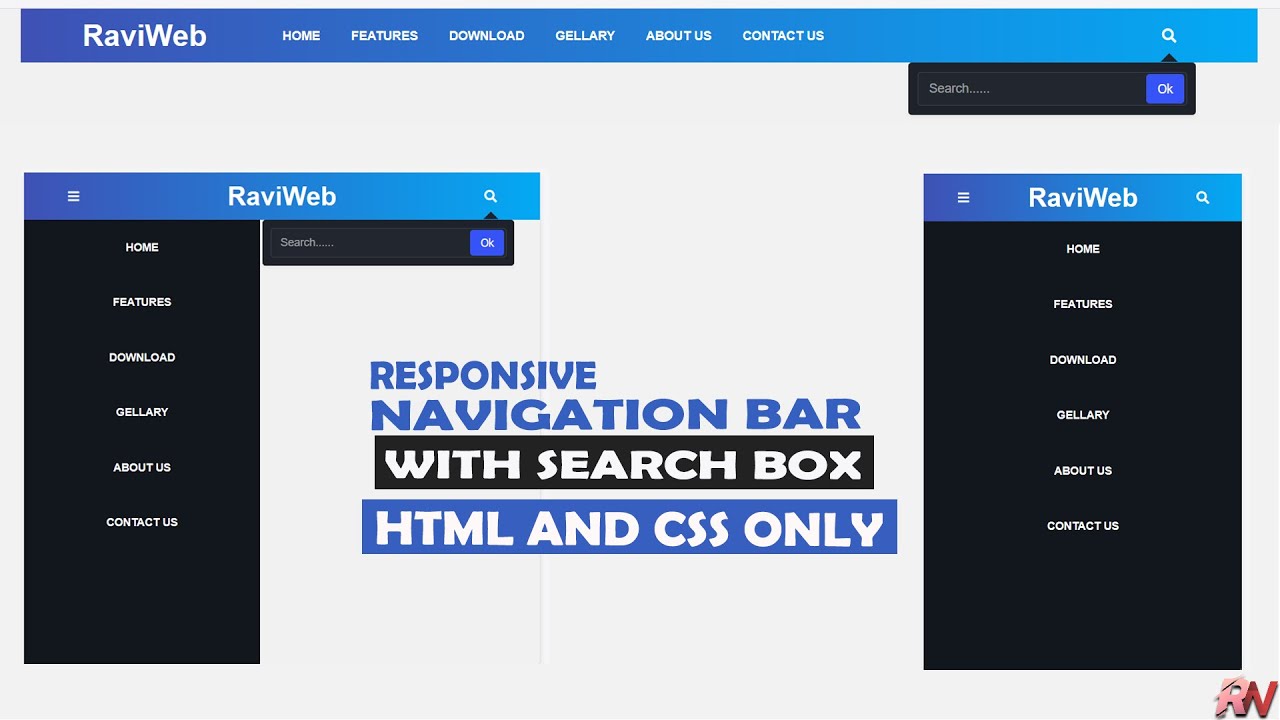
Responsive Navbar with Search Box using CSS Codeconvey
Styling the navbar with CSS. Now, all that is left is styling our navigation bar. So, we'll be writing a lot of CSS code. I'll try to explain each block of CSS we write one by one so that it does not cause any confusion. Firstly, we'll write some media queries because we need to display the hamburger menu at a certain width.

Responsive NAVIGATION MENU BAR Using HTML CSS JAVASCRIPT Mobile First
May 10, 2020 • Updated September 18, 2021 Creating a Responsive Navbar with HTML, CSS, and JavaScript html css javascript Navigation bars (also known as navbars) are practically everywhere on modern websites, so it's good to know how to create one by hand without relying on a component library that does all of the heavy lifting for you.

17+ Responsive Accessible Header Navbar Templates CSS Script
In this guide, you'll learn how to build a navigation bar for yourself from scratch using just HTML, CSS, and JavaScript. You'll also learn how to make it accessible. Here's a screenshot of what this navigation bar will look like: Final result of navigation bar. This design is inspired by Tran Mau Tri Tam's Minimal Navigation bar on Dribbble.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Step 2 (CSS Code): Once the basic HTML structure of the navbar is in place, the next step is to add styling to the navbar using CSS. CSS allows us to control the visual appearance of the navbar, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our.

How to Create Navigation Bar Using HTML and CSS NavBar HTML CSS
Part: 2 CSS. Here, we removed some of the default styles and added some styles to the a tag. This is the main design. Here we styled our navbar the hamburger and the logo. The mobile design is done. We are going to look at the desktop design now. In the desktop design, we removed the absolute position and made it a display block.

How To Create Responsive Navigation Bar In HTML & CSS How To Make
1. Mega Dropdown A responsive and easy to customise mega-dropdown component. Links: Tutorial, Demo 2. Building A Circular Navigation With CSS Transforms A tutorial on how to create a circular navigation using CSS transforms. Links: Tutorial 3. CSS Menu - Text Fill On Hover Filling the text with a different color on hover - a creative text effect.

35 Responsive Navigation Bar Tutorial Html Css Javascript Modern
Contact About Home News Contact About Navigation Bars Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links A navigation bar needs standard HTML as a base. In our examples we will build the navigation bar from a standard HTML list.

Attractive Navbar Design With The Help Of HTML And CSS with hover menu
Step 1: First of all, we must create an HTML file and then write some basic HTML code within the HTML file.

Create Responsive Navbar using HTML CSS jQuerycodingtuting
One way to build a horizontal navigation bar is to specify the

Responsive Navbar using Html Css & Javascript YouTube
The easiest way to create a navigation bar is to use an. Search Submit your search query. Forum Donate. January 19, 2020 / #CSS How to Build a Navigation Bar. Navigation Bars. Navigation bars are a very important element to any website.. There are two parts to any navigation: the HTML and the CSS. This is just a quick example.

19 Awesome Navbar CSS Examples with Code Snippet OnAirCode
Step 1 (HTML structure) Create the complete HTML structure.